forked from mirror/gitea
Add markdown support in organization description (#13549)
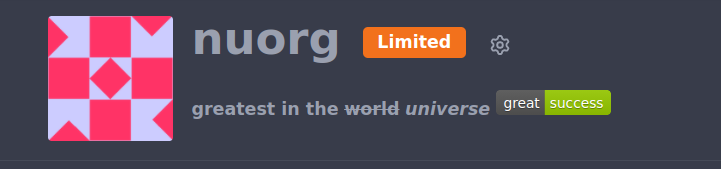
Similarly to how you can write some markdown in user profile description, you can now use the same feature in organization description. As discussed in discord. kudos to @mrsdizzie and @zeripath visualization: 
This commit is contained in:
parent
d025d84d91
commit
3ea237b333
@ -10,6 +10,7 @@ import (
|
||||
"code.gitea.io/gitea/models"
|
||||
"code.gitea.io/gitea/modules/base"
|
||||
"code.gitea.io/gitea/modules/context"
|
||||
"code.gitea.io/gitea/modules/markup/markdown"
|
||||
"code.gitea.io/gitea/modules/setting"
|
||||
)
|
||||
|
||||
@ -34,6 +35,9 @@ func Home(ctx *context.Context) {
|
||||
|
||||
ctx.Data["PageIsUserProfile"] = true
|
||||
ctx.Data["Title"] = org.DisplayName()
|
||||
if len(org.Description) != 0 {
|
||||
ctx.Data["RenderedDescription"] = string(markdown.Render([]byte(org.Description), ctx.Repo.RepoLink, map[string]string{"mode": "document"}))
|
||||
}
|
||||
|
||||
var orderBy models.SearchOrderBy
|
||||
ctx.Data["SortType"] = ctx.Query("sort")
|
||||
|
||||
@ -13,7 +13,7 @@
|
||||
</span>
|
||||
{{if .IsOrganizationOwner}}<a class="middle text grey" href="{{.OrgLink}}/settings">{{svg "octicon-gear"}}</a>{{end}}
|
||||
</div>
|
||||
{{if .Org.Description}}<p class="desc">{{.Org.Description}}</p>{{end}}
|
||||
{{if $.RenderedDescription}}<p class="render-content markdown">{{$.RenderedDescription|Str2html}}</p>{{end}}
|
||||
<div class="text grey meta">
|
||||
{{if .Org.Location}}<div class="item">{{svg "octicon-location"}} <span>{{.Org.Location}}</span></div>{{end}}
|
||||
{{if .Org.Website}}<div class="item">{{svg "octicon-link"}} <a target="_blank" rel="noopener noreferrer" href="{{.Org.Website}}">{{.Org.Website}}</a></div>{{end}}
|
||||
|
||||
Loading…
Reference in New Issue
Block a user